CREATIVE portfolio
CREATIVE portfolio
Welcome to my portfolio!
Let me introduce my passion and effort

CREATIVE portfolio
CREATIVE portfolio
CREATIVE portfolio
CREATIVE portfolio

passion
“도전은 인생을 흥미롭게 만들며, 도전의 극복이 인생을 의미있게 한다.” 늘 새로운 도전을 할때에는 불안감이 앞섭니다. 하지만, 그렇기에 도전이 아름답다고 생각합니다. 그저 도전하는 것에 그치지 않고, 도전을 통해 많은 것을 배우며 새로운 인생에 한걸음씩 다가가며 배우는 것에 끊임없이 정진하는 것이 목표입니다.
challenge
“사람을 강하게 만드는 것은 사람이 하는 일이 아니라, 하고자 노력하는 것이다.” 지난 시간동안 공부를 하며 힘들었던 점도 많았지만, 포기하지 않고 앞으로 달려 나가며 해낼수 있다는 마음으로 달려왔습니다. 노력을 하면 결실을 맺는 다는 것을 몸소 느끼며 앞으로 더 정진하는 사람이 되고자 합니다. 아직 부족한 점은 많지만 지난 6개월간의 노력이 헛되지 않게 앞으로 더 배우며 살아가는 신입 개발자 “정은비”가 되겠습니다.
web site web site web site web site web site
web site web site web site web site web site










site coding site coding site coding site coding site coding
coding sitecoding site coding sitecoding site coding
site coding site coding site coding site coding site coding
coding sitecoding site coding sitecoding site coding
site coding site coding site coding site coding site coding
coding sitecoding site coding sitecoding site coding
제가 만든 웹사이트를 소개합니다!
반응형 작업과 웹표준을 준수하며 제작한 사이트 입니다. jvavscript, php 등을 다양하게 사용하여 웹사이트를 만들어 보았습니다. css와 scss를 사용하여 제작했고, 바로가기를 누르시면 사이트를 직접 확인하실 수 있습니다.
반응형 작업과 웹표준을 준수하며 제작한 사이트 입니다. jvavscript, php 등을 다양하게 사용하여 웹사이트를 만들어 보았습니다. css와 scss를 사용하여 제작했고, 바로가기를 누르시면 사이트를 직접 확인하실 수 있습니다.
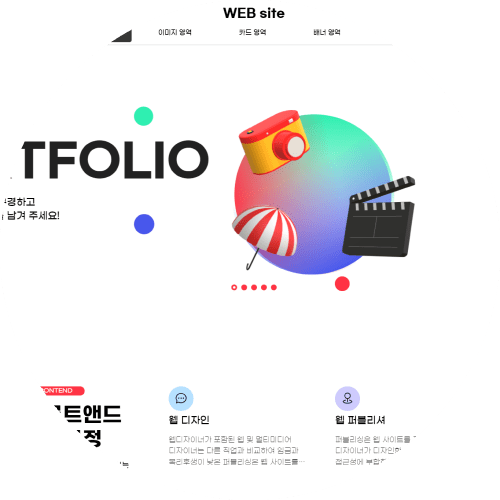
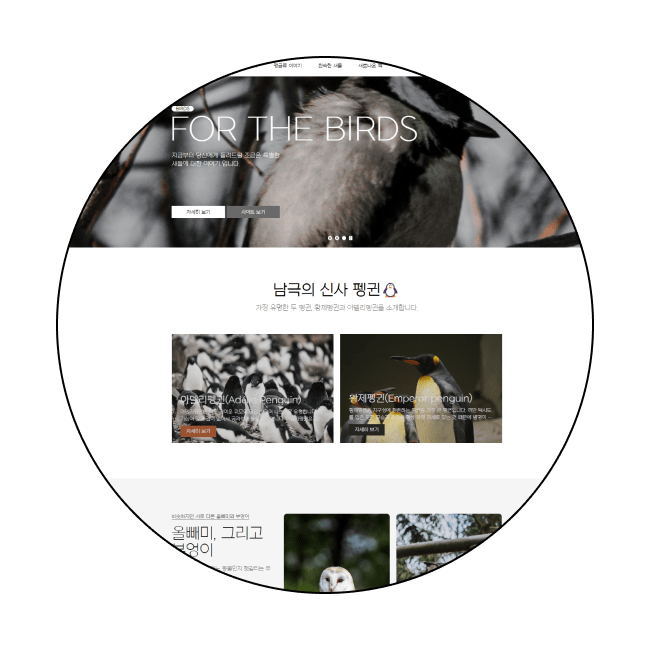
webstandrd site
웹표준성과 웹 접근성을 준수하면서 만든 사이트 입니다. IR효과를
이용하여 모든 사용자가 불편함이 없이 사이트를 쉽게 이용할 수
있도록 제작하였습니다. 슬라이드 효과는 swiper플러그인을 이용하여
제작하였고, 탭메뉴 효과와 스무스 효과는 자바스크립트로
제작하였습니다.
webstandard site webstandard site webstandard
site webstandard site


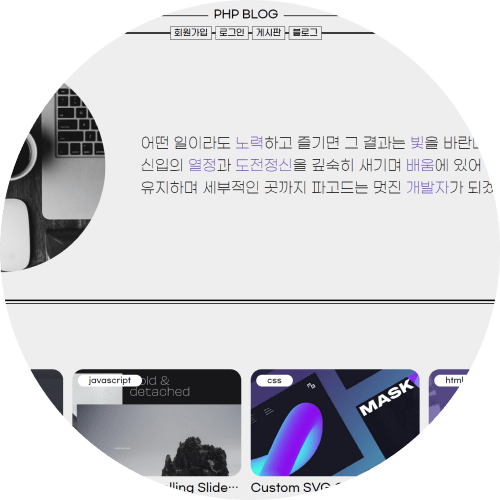
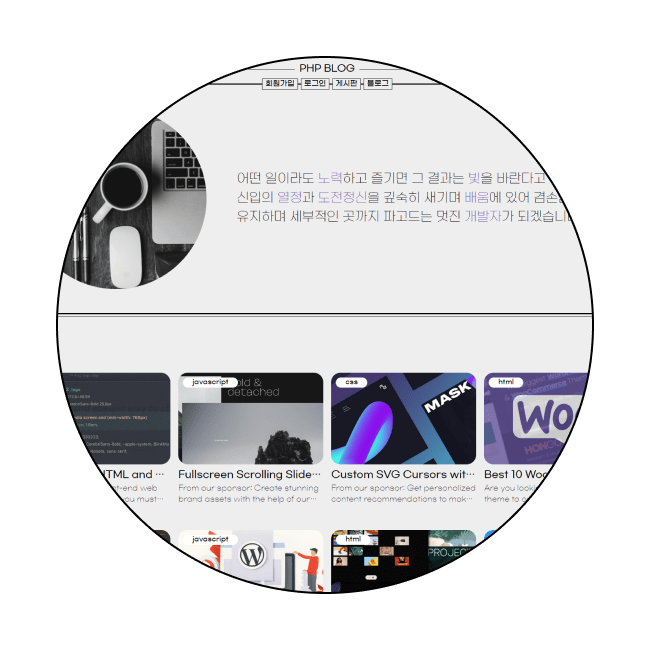
php site
PHP를 사용하여 만든 웹페이지 입니다. 로그인, 회원가입, 게시판,
댓글작성 기능을 넣었습니다. MyAdmin에 접속한 후, 데이터를 생성,
삭제, 수정등의 관리가 가능합니다.
php site php site php site php
site php site php site php site php
site php site


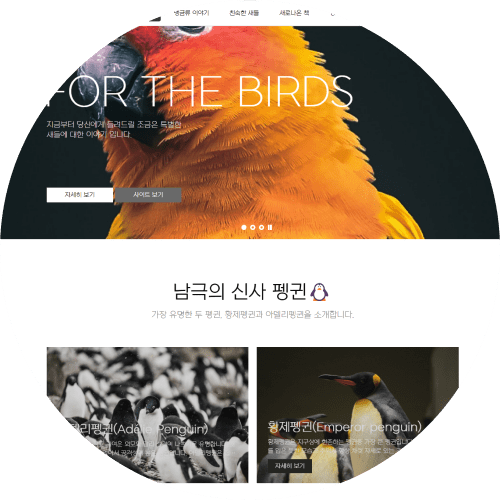
php project
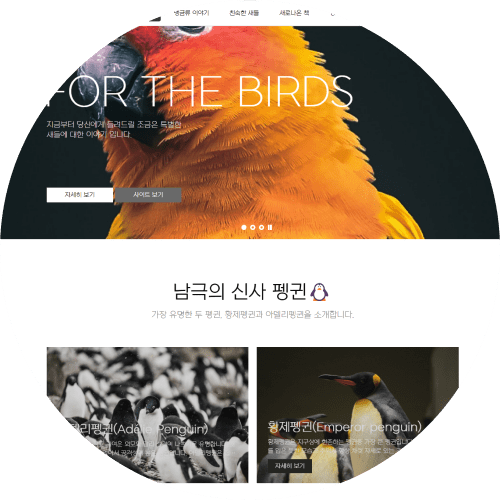
PHP를 사용하여 만든 팀 프로젝트 사이트 입니다. UI/UX 계획 및
수립부터 디자인, 페이퍼 프로토 타입등을 다양한 과정을 거쳐서
제작하였습니다. 식물의 관리법과 종류를 찾아볼 수 있는 사이트
입니다. 추가적으로 커뮤니티를 통해 자신의 식물 사진을 올려서
다른 사람들과 공유할 수 있도록 제작하였습니다. 처음하는 팀
프로젝트라 미숙한 부분도 많았지만 많은 경험을 배웠던 프로젝트
였습니다.
php site php site php site php
site php site php site php site php
site php site
coding javascript coding javascript coding
javascript coding javascript coding javascript
coding javascript coding javascript coding
javascript coding javascript coding javascript
coding javascript coding javascript coding
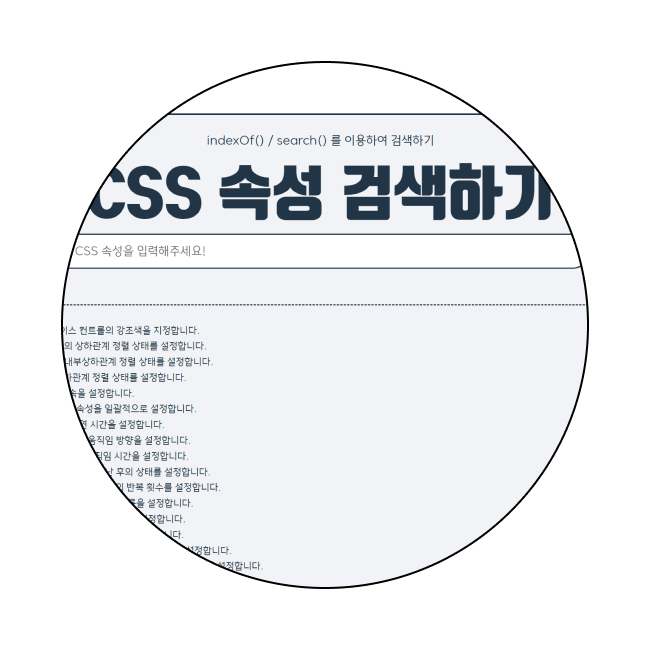
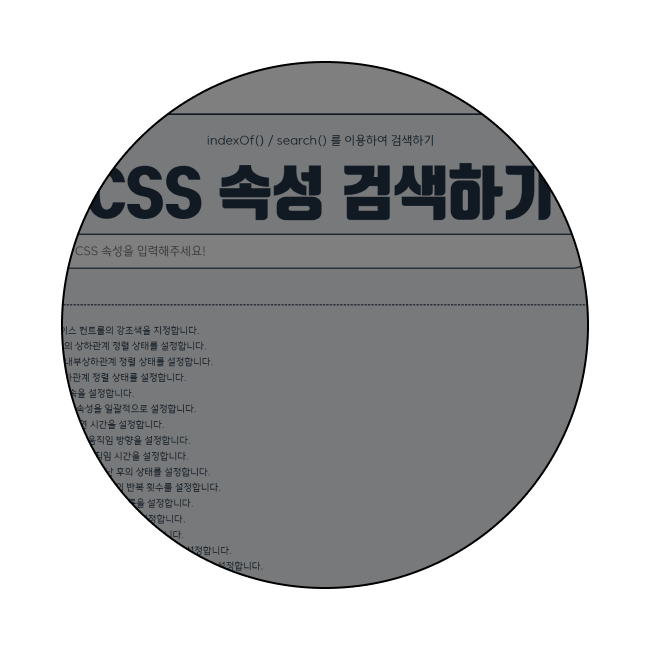
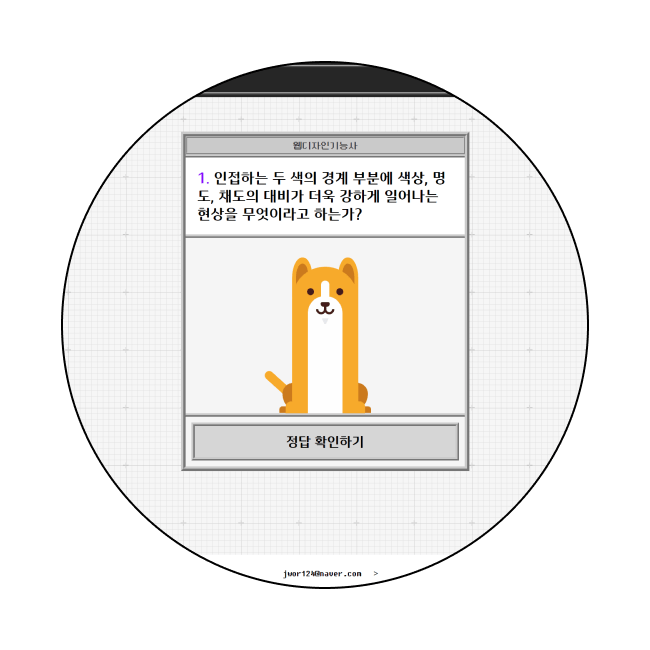
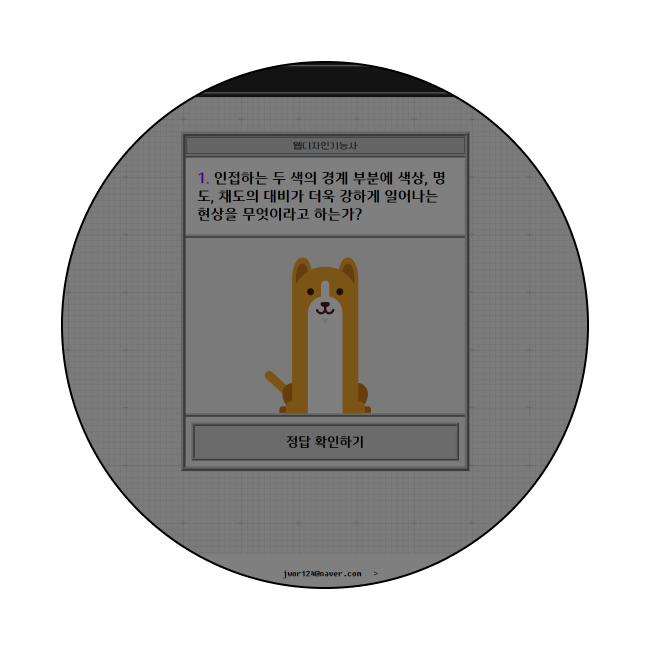
6개월간 공부한 자바스크립트를 소개합니다. 스크립트를 이용해서
만든 게임사이트, 마우스 효과, 패럴랙스 효과, 퀴즈 게임 등을
작업하였습니다. 가장 기억에 남았던 작업은 게임사이트를
만드는것이 었습니다. 여러가지의 코드를 붙여 넣는 과정에 많은
어려움이 있었지만, 그만큼 즐거웠던 기억이 남았습니다.

javascript coding javascript coding javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
javascript coding
coding javascript coding javascript coding
javascript coding javascript coding javascript
coding javascript coding javascript coding
javascript coding javascript coding javascript
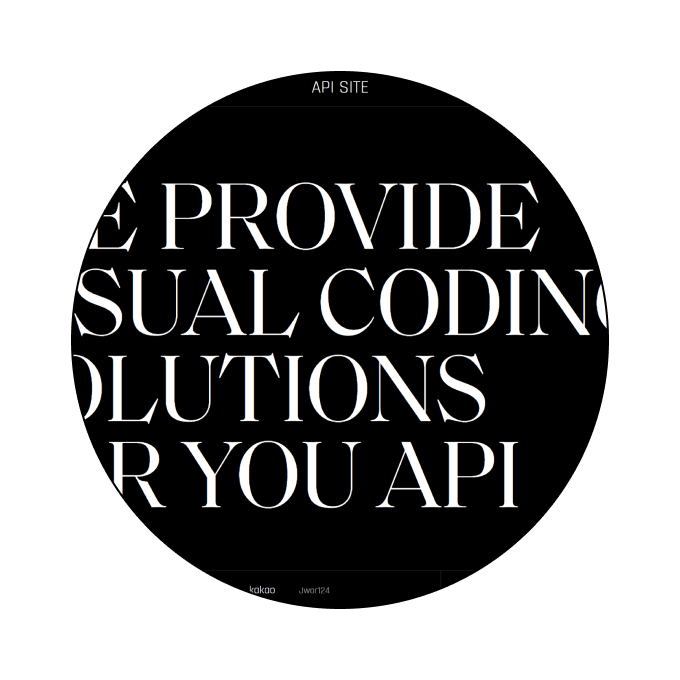
REACT와 VUE를 사용하여 제작한 사이트 들입니다. API를
활용하여 활용하여 영화와 이미지, 유튜브를 검색하거나 태그를
통하여 해당하는 자료를 찾을 수 있게 제작하였습니다. ROUTER를
이용한 LINK기능과 컴포넌트를 활용하여 싱글페이지를
출력시켜서 제작하였습니다.

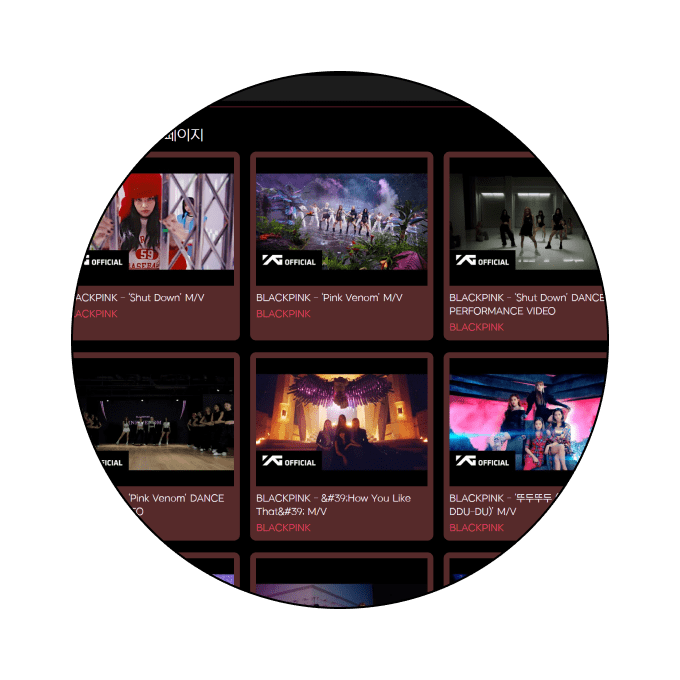
react site
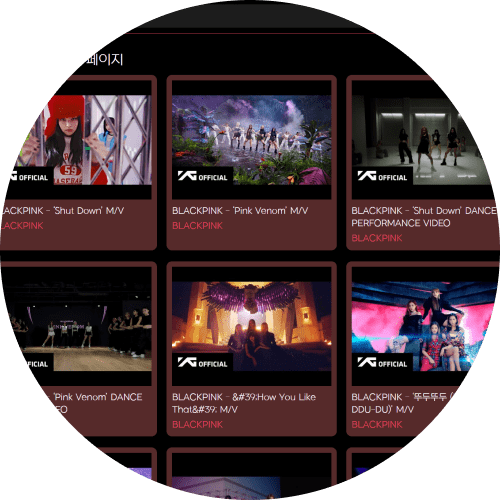
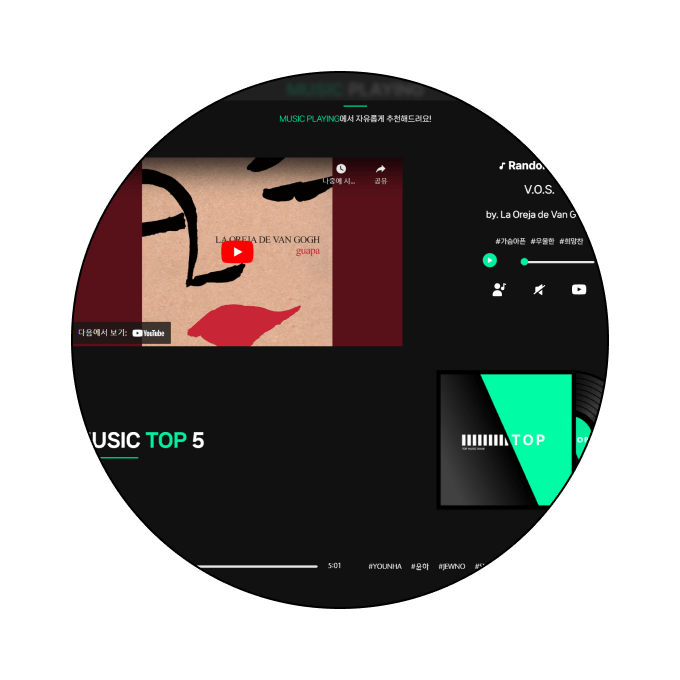
REACT로 만든 두번째 사이트 입니다. 유튜브 API를 사용하여
원하는 가수의 음악을 카테고리에서 클릭하여 보여주는 사이트
입니다. 클릭한 영상을 볼 수 있을 뿐만이 아니라 해당 영상을
올린 채널의 페이지의 영상을 함께 볼 수 있는 사이트 입니다.
react site react site react site


vue site
VUE를 사용하여 제작한 사이트 입니다. 컴포넌트와 Props를
활용하여 사이트를 완성하였고, 스타일 사용언어는 SCSS를 통해서
제작하였습니다. API를 사용해서 동영상, 이미지, 영화를 검색할수
있으며, 원하는 태그에 맞춰 정보들이 나올 수 있도록
제작하였습니다.
vue site vue site vue site vue site

contact me contact me contact me
portfolio CREATIVE portfolio CREATIVE portfolio CREATIVE
portfolio
contact me contact me contact me
portfolio CREATIVE portfolio CREATIVE portfolio CREATIVE
portfolio
contact me contact me contact me
portfolio CREATIVE portfolio CREATIVE portfolio CREATIVE
portfolio
contact me contact me contact me
portfolio CREATIVE portfolio CREATIVE portfolio CREATIVE
portfolio